Hello everyone!
We are happy to announce a little extension to our IFTTT integration: you’ll now be able to use queries in IFTTT to get your variable values into your applets. This lets you build very interesting applets including filter code to do even more with your applets.
As always, for complex automations that don’t require filter code, you can simply build them in Apilio directly!
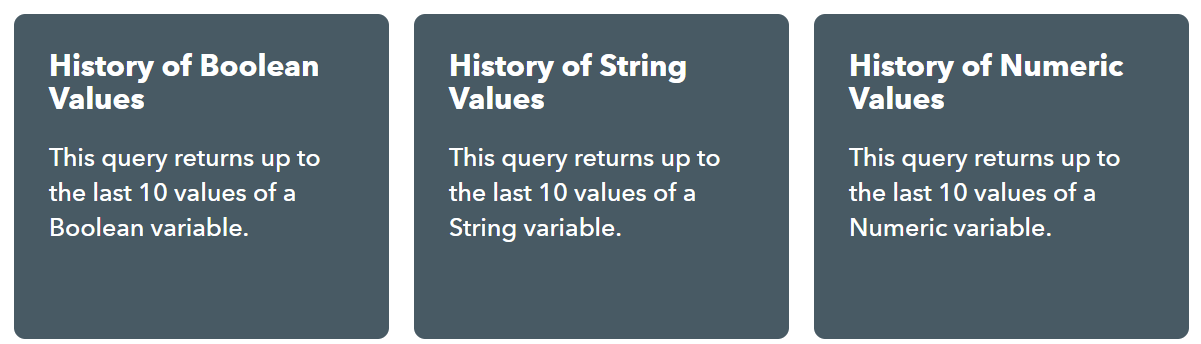
New Variable queries
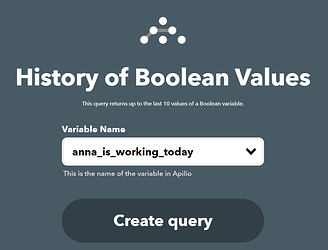
To query a variable in IFTTT, you’ll just need to specify the variable name:
You’ll need to add filter code to use the information from the query.
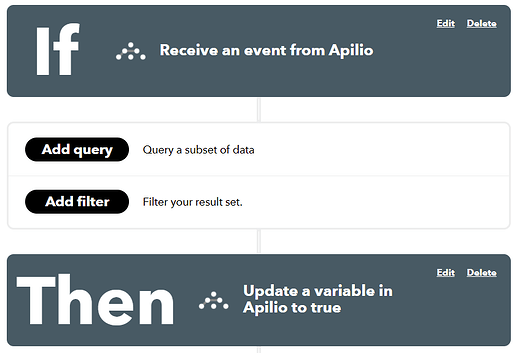
How are queries used in IFTTT?
In IFTTT, you can use triggers, queries and actions to build Applets. Triggers specify what has to happen in order for your applet to get started. Queries check values/states of elements to make more complex decisions. Actions are what gets executed as a result of the applet being evaluated. Adding queries to your applet allows you to use this information in what IFTTT calls “filter code”, which is JavaScript code that you can write to specify whether to actually run the action or not.
brands are slowly adding queries to their services: https://platform.ifttt.com/blog/the-art-of-the-query and you can find these when you look at the service’s main page:
https://ifttt.com/apilio/details → Let’s you see all available triggers, queries and actions
Apilio is a Swiss Army knife, full of possibilities!
Even if a service in IFTTT today doesn’t have queries, you can build these yourself using Apilio as your storage service for data.
Using Apilio to build queries for services that don’t have them yet
- Create a variable to store your data. Depending on the type of data you are storing, you’ll choose a boolean (yes/no, on/off information), a numeric variable (stores figures) or a string variable (stores text)
- Create an applet that starts with the service that is lacking a query: your trigger will be the information you want to gather and store for your query
- The action for your applet will be to update the variable you first created in Apilio
- You can now use this variable as a query in any applet
What is filter code?
JavaScript! If this is not your forte, IFTTT has put together a few examples: it’s easier to look at the format of the example that matches what you want to achieve and modify it to suit your use case.
I need some examples!!
Here you’ll find some examples from IFTTT using queries and filter code:
You can also visit these three examples we have created to illustrate what can be build with Apilio’s queries:
![]() Boolean variable query in IFTTT
Boolean variable query in IFTTT
![]() Numeric variable query in IFTTT
Numeric variable query in IFTTT
![]() String variable query in IFTTT
String variable query in IFTTT
A couple of tips
Tip #1: times are always UTC
You’ll see that you can use timestamps in your filter code for queries, remember these are always in UTC.
Tip #2: your query won’t run if your variable has no history!
If you are using previous states for a variable that doesn’t have them, your applet will fail due to this. For example, using Slack:
const changeDate = new Date(Apilio.booleanVariableHistory[0].UpdatedAt);
Slack.postToChannel.setMessage('Updated ' +
Apilio.booleanVariableHistory[0].VariableName + ' from ' +
Apilio.booleanVariableHistory[1].Value + ' to ' +
Apilio.booleanVariableHistory[0].Value + ' at ' + changeDate.getHours() +':' +
changeDate.getMinutes() + '\n Source: ' + Apilio.booleanVariableHistory[0].URL)
You can see we are using both Apilio.booleanVariableHistory[1] and Apilio.booleanVariableHistory[0]. But if the variable has no history, value 1 won’t exist. Please be careful if this is the case with your variables: make sure the history will be populated if you intend on using it.
I have more questions
As always, put them below, we are happy to help!




 Finding ready-made examples can be super-helpful I think.
Finding ready-made examples can be super-helpful I think.