Currently it is not possible to do this within Apilio, but this functionality could easily be implemented and would be a great addition.
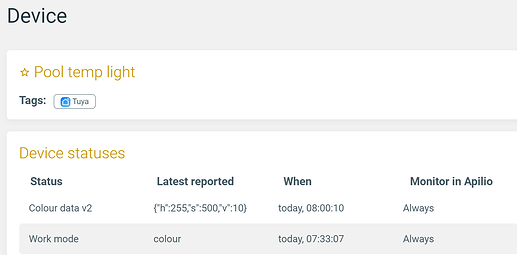
The colour (and brightness of a Tuya colour changing bulb is set by sending HSV values (hue, saturation and value [=brightness]) to the bulb as a “Colour data v2” status. Apilio currently reads this value in the form of a text string (e.g. Colour data v2: {“h”:255,“s”:500,“v”:10}) but does not allow the values to be set:
It would be great if Apilio could implement setting these colour values directly. One possible implementation would be as follows: when the bulb is selected in a logicblock action, if the device supports the “Colour data v2” status, there would be three additional settings of “colour hue” (0-360), “colour saturation” (10-1000) and “colour brightness” (10-1000). Changing any of these should not affect the current settings for the other values, so Apilio should read the current settings and only change the appropriate HSV value.
If you wanted to get more friendly, you could implement “brightness” (10-1000) separately from a “colour” entry that allowed for a range of pre-built colour settings (similar to what you get in Alexa: red/blue/green… etc). Each colour would have pre-defined hue and saturation values, though the brightness value should remain unaltered when these are set. You might also wish to set the “work mode” of the lamp to “colour” when a colour was selected.
For reference, the pre-defined colours within Alexa are set up as follows:
Red (H 0, S 1000)
Crimson (H 348, S 900)
Salmon (H 17, S 520)
Orange (H 39, S 1000)
Gold (H 50, S 1000)
Yellow (H 60, S 1000)
Green (H 120, S 1000)
Turquoise (H 174, S 710)
Cyan (H 180, S 1000)
Sky blue (H 197, S 420)
Blue (H 240, S 1000)
Purple (H 277, S 860)
Magenta (H 300, S 1000)
Pink (H 348, S 250)
Lavender (H 255, S 500)



 . I will test as soon as i can
. I will test as soon as i can